
| CMSC 122 |  |
Fun With Loops
This project will review things you know about HTML and CSS, but the focus will be on producing working Javascript. You will need to use lots of conditional statements (if and if-else statements) and loops. You will also be practicing alert boxes, prompts, and producing HTML content with Javascript using document.write. You may also choose to write some functions while implementing this project, although you will not be required to write any functions of your own.
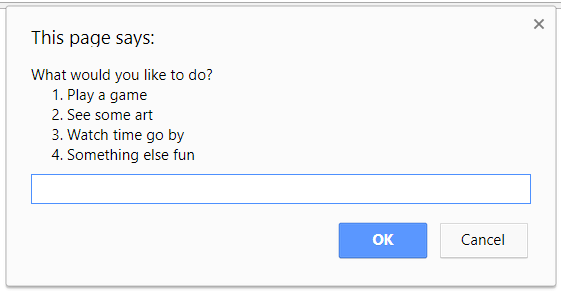
For this project you will create a webpage with the title "Fun With Loops". As soon as the page loads, the user will be presented with a dialog box (use the "prompt" function) that looks like the one below:

The user will choose one of the four options. What happens after that is described in detail below.
Warning: This project requires a significant amount of time. Please start working on the project immediately. Office hours get busy during the few days before the project is due, and you may not get the help you need if you wait too long. As always, we will not grant project extensions due to technical problems on your end.
We strongly recommend creating a folder (visible within Komodo Edit) called "Project3". All of the work you do on this project should go in this folder. This includes the HTML page that you will create, which you should call "index.html". You can do style rules any way you want (in-line, at the top of the page, in a separate file, or any combination of these three.) If you choose to include a separate CSS file, please be sure it is in this same folder as your HTML file.
There are a couple of places in this project where you will need to generate random numbers. We recommend copying the function below and pasting it into your project. This function will allow you to easily generate random integers (whole numbers) in a specified range:
function randomNumber(from, to) {
return Math.floor(Math.random() * (to - from + 1)) + from;
}
As an example of how to use this function, suppose you need a random value between 1 and 10. You could use the following function call to obtain one:
var value = randomNumber(1, 10);
Depending on the user's choice (1 through 4) in the initial dialog box, your program will do one of the four things. Click the links below for descriprions of how you must handle each possibility:
You will be submitting a zip file. Please be sure that all of your work (your HTML file, and optional CSS file) are in a folder called "Project3". Create a zip file that includes this folder, as follows. On Windows, right-click the folder, then choose "send to, compressed (zipped) folder". DO NOT USE A UTILITY LIKE 7-ZIP OR WINRAR. The procedure is similar on a Mac.
You will not receive credit for submitting a file that is not a standard "zip" file. In particular, "rar" files or "7z" files will not be graded. Submit the zip file to the submit server, by logging in, selecting Project 3 (Fun With Loops), and uploading the zip file to the server. You may submit as many times as you like -- we will only grade the last submission. Late submissions received up to 24 hours beyond the deadline will be accepted, but will be penalized 20 points. No submissions will be accepted more than 24 hours past the deadline.
After you have submitted the project, we strongly recommend downloading your submission from the submit server. It will give you a zip file. Unzip this file and verify that the contents are as they should be.