The earliest form of HTML did not support pages with frames. Figure 4b shows an example of non-frame page. The browser displays one file each time and the whole window will be delicate to that particular file. Each file works independently. However, a typical non-frame page is usually longer than a frame page.
Examples of Frame and Non-frame Page
 Figure 4a. About.com used frame pages when a visitor clicked on an external. The top framset always display the Company's logo. |
 Figure 4b. Amazon.com used a non-frame page as their page layout. |
Advantages
Frames allow the developer to keep pertinent information always on the screen. For instance, if the user clicks any of the links on the Frames Links page, the user will open a frameset. The top frame is always in view so that the user can get back to the site. Frames also provide a simple way to create a Table of Contents for the site. It is simple because the developer only needs one page of HTML to create the Table of Contents. In addition, frames allow the developer to include a site logo or Company Information and keep it in a frame so that it is always in view of the users.
On the other hand, a non-frame is easier for the user to navigate. Non-frame pages can be displayed on any versions of browsers and any platforms correctly.
Disadvantages
Not all browsers support frame pages. In one study Web navigators were found to use the "Back" button second only to click directly on an anchor (Siegel, 1997). Frames can interfere with this functionality and make it impossible to go back. This makes the page difficult to use. More than two frames on a page can be cluttered. It can be hard to navigate within frames. In addition, frames create additional maintenance and server load.
Cost and Effort
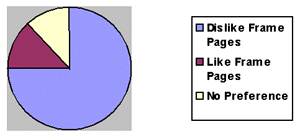
The maintenance of a frame page can be difficult since the site is separated in different parts. There is an additional page to the number of framesets to the site. In order to add information to all the pages, numerous pages may need to be changed. In the development process, an additional page is always needed to hold all the framesets together. However, there will be a less repetitive code in each of the files. In addition, according to the group of people that I had interviewed, 75% said they do not like framed pages, 13% said that frame pages are nice, and the other 12% said they do not have any preference. Figure 5 shows the distribution of the popularity.
Frame Pages vs. Non-Frame Pages

Figure 5. This chart shows the preference that different users have between frame pages and non-frame pages.